Hey, beautiful people!👋
So you want to learn some basics of JavaScript?

So In this article, I'll be walking you through some basic grammar of JavaScript.
For starters, let's understand what are the use-cases of JavaScript.
JavaScript is a programming language that is used to create dynamic web pages.
what are dynamic webpages?
dynamic webpages are pages that are generated by the server.
for example, check youtube.com or facebook.com these are dynamic webpages. But why are these are dynamic web pages?
Becuase these pages are generated according to the data stored inside the server or database. This is called server-side scripting.
What is server side scripting?
In Simple terms, server-side scripting is the process of generating dynamic web pages.
According to the wiki,
Server-side scripting is a technique used in web development that involves employing scripts on a web server that produces a response customized for each user's (client's) request to the website. The alternative is for the web server itself to deliver a static web page.
What this means is, the server-side script generates the webpages according to the data stored inside the database about the user.
This information is used to generate web pages that are useful to the user.
This is it.
JavaScript shares most of its syntax with other programming languages like Java, C++, Python, etc.
So if you are familiar with these programming languages, you can grasp the syntax of JavaScript with no issue.
If not, don't worry.
I'll be explaining the syntax of JavaScript in detail.
JavaScript is case Sensitive
So
var name = "John";andvar Name = "John";are two different variables.
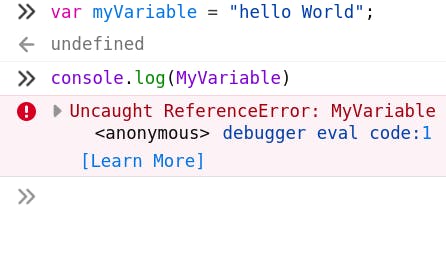
So if you declared name and tried to access Name, it will throw an Uncaught ReferenceError.

Ahh, I didn't mention what is console.log?
You can use it to print the value of any variable or anything you want to print inside the console.
What is a console?
A console is a part of the browser, used to check the output of the JavaScript code or debug the existing code and maybe for performing some nasty thing XD.
To access the console, press
F12on your keyboard.

Here in the above image, I have declared a Variable. But how?
In this example, I have used the
varkeyword. But you can also useletorconstkeywords.Using can also declare a variable without using any of the above keywords. (Yeah, a pythonic way)
But there's a catch.
An undeclared variable or a variable with no keywords will act as an undeclared global variable.
What's an issue with undeclared global variable?
To answer this question, Let's distinguish between a declared variable and an undeclared variable.
Declared global variable
- Is a property of the default global object (window)
- The property attributes cannot be changed.
- Cannot be deleted using the delete operator.
Undeclared global variable
- Is a property of the default global object (window).
- The property attributes can be changed.
- Can be deleted using the delete operator.
I know this is a bit confusing,
In Simple terms, If you're declaring a variable with a keyword (
var,let,const) inside a function, It is treated as a local variable.But if you declared a variable without any keyword inside a function, it is treated as a global variable.
This is generally unsafe and should be avoided.
Let's talk more about the declaration in JavaScript.
JavaScript has 3 types of declaration:
1. var
The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value. for example:
var x = 1;
if (x === 1) {
var x = 2;
console.log(x);
// expected output: 2
}
console.log(x);
// expected output: 2
You can say that the
vardeclared variable is a globally-scoped variable. or a global variable.2.
letThe let statement declares a block-scoped local variable, optionally initializing it to a value. for example:
let x = 1;
if (x === 1) {
let x = 2;
console.log(x);
// expected output: 2
}
console.log(x);
// expected output: 1
Here, in this case, the life of a variable is limited to the block it is declared in.
3.
constConstants are block-scoped, much like variables declared using the let keyword. The value of a constant can't be changed through reassignment, and it can't be redeclared. For example:
const number = 42;
try {
number = 99;
} catch (err) {
console.log(err);
// expected output: TypeError: invalid assignment to const `number'
// Note - error messages will vary depending on browser
}
console.log(number);
// expected output: 42
Well, you guessed it right, a variable with type
constis a constant variable. The value stored inside this variable cannot be changed.
Evaluating variables
A variable declared using keyword
varorletwith no assignment is undefined.So when you try reading the variables which you declared having value undefined, it will throw an error.
Obviously, what do you want from a variable which you declared without any value?
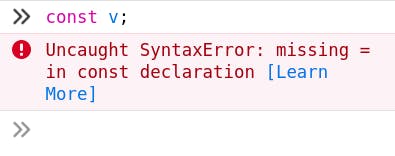
what about a variable of type const?
JavaScript won't allow you to do so. It will throw an error when you try.

Well, this undefined thing is not always a problem.
Imagine you're working on a project where you want to deal with some API.
Here, there can be a possibility that you're not able to get the data from the API.
So for dealing with this, you first store the data in a variable, and then you check if the data inside is undefined or not.
How do you do that?
Here's a simple example,
var input;
if (input === undefined) {
doThis();
} else {
doThat();
}
In this example, we are checking if the input variable is undefined or not.
i.e. it is null or not.
Since JavaScript is not null safe, a developer has to take care of that too.
So this is it for now.
In my future article, I'll be explaining the terms related to hoisting in JavaScript.
Until then, stay safe and happy coding.
Cya 😊